Czym są Audyty SXO i jak mogą pomóc Twojemu biznesowi w zwiększeniu konwersji oraz poprawy zadowolenia użytkowników strony internetowej? Sprawdź jak podchodzi do tego Bluerank!
Optymalizacja serwisu pod kątem SXO ma na celu wzmocnienie pozytywnych doświadczeń z korzystania z witryny i podkreślenie odpowiedzi na ich oczekiwania, ale również odnosi się do wzrostu konwersji czy wydajności serwisu. SXO łączy praktyki UX ze spojrzeniem SEO (często Technicznego), by serwis był nie tylko maksymalnie przyjazny użytkownikom, ale również przyjazny robotom indeksującym. Rekomendacje dla serwisu powinny być również zgodne z kampaniami performance’owymi, co oznacza, że optymalizacja SXO wpłynie nie tylko na SEO, ale również na kampanie płatne.
Czym jest SXO?
Dlaczego SXO jest ważniejsze niż kiedykolwiek wcześniej?
Odpowiedź jest krótka – w pełni wdrożona aktualizacja Google Page Experience Update na czele z Core Web Vitals.
Aktualizacja Google Page Experience dotyczy tego, jak użytkownicy postrzegają doświadczenie interakcji ze stroną internetową. W aktualizacji Google kładzie nacisk na czynniki UX (tzw. user-centric), takie jak szybkość ładowania stron, szybkość, z jaką witryna reaguje na kliknięcie użytkownika, czy dostosowanie do urządzeń mobilnych. Optymalizacja pod kątem tych czynników ma za zadanie sprawić, że strony będą dawały użytkownikom lepsze doświadczenia, a także pomoże dostosować witryny do oczekiwań użytkowników urządzeń mobilnych. W tym miejscu warto zaznaczyć, że elementy tj. zbyt długie wczytywanie strony może spowodować zniechęcenie użytkownika do odwiedzin, co w konsekwencji doprowadzi do porzucenia strony na rzecz innej z wyników wyszukiwania (górna granica wczytywania się strony internetowej na urządzeniach mobilnych to 5 sekund, co w dzisiejszych czasach może być postrzegane przez użytkowników jako… bardzo długi czas oczekiwania).
Co ważne, Google od kilku lat budował portfolio odpowiednich narzędzi i mechanizmów wspierających prace webmasterskie. Z początkiem czerwca 2021 roku część wykorzystywanych metryk – Core Web Vitals, została uwzględniona przy całościowej ocenie witryny, a z początkiem 2022 także poszerzono je o komputery osobiste.
Warto mieć na uwadze, że lepsze doświadczenia użytkowników mogą przyczynić się to do sukcesu biznesowego w Internecie – zwiększenie ich zaangażowania oraz wyeliminowanie kłopotliwych miejsc przyczyni się do zwiększenia konwersji na stronie.
Jeżeli jesteśmy nastawieni na osiągnięcie największej skuteczności w działaniach, które mają przyczynić się do większej realizacji celów na stronie internetowej, musimy zadbać również o ogólne wrażenie użytkownika, który odwiedza naszą stronę internetową. Wędrówką poznawczą, czyli zapoznaniem się z zawartością serwisu, w tym przypadku będzie:
- Wprowadzenie zapytania do wyszukiwarki,
- sprawdzenie zawartości wybranej strony,
- konwersja wytworzona na stronie WWW.
Wszelkie działania podjęte w celu zwiększenia konwersji na stronie to właśnie działania Search Experience Optimization, czyli połączenie optymalizacji strony pod kątem wyszukiwarek internetowych (SEO) z optymalizacją elementów pod kątem użyteczności, ale i dostępności, co w konsekwencji przekłada się na efektywne wykorzystanie zasobów w postaci ruchu i widoczności wypracowanej w projekcie SEO i przekucie ich na zaangażowanie użytkownika, konwersje i sprzedaż.
Audyt SXO: hybryda SEO i UX
Audyt SXO to dokument łączy wiele praktyk UX ze spojrzeniem SEO. Efektem audytu SXO są rekomendacje i dobre praktyki tworzone po to, by serwis był nie tylko maksymalnie przyjazny użytkownikom, ale również przyjazny robotom indeksującym i zgodny ze sztuką optymalizacji. Co ważne – wszystkie poniższe rekomendacje są zgodne z kampaniami performance’owymi, co oznacza, że optymalizacja SXO wpłynie nie tylko na SEO, ale również na kampanie płatne.
Przykładowe obszary weryfikowane w Audycie SXO, to:
- Zaangażowanie użytkowników
- z uwzględnieniem kolorystyki i prowadzeniem użytkownika,
- prezentacja treści i umiejscowieniem elementów nawigacyjnych,
- value proposition,
- jasność przekazu, spójność nawigacji, CTA,
- estetyka.
- Dostępność
- udogodnienia i zasady dostępności WCAG,
- elementy animowane,
- obsługa na urządzeniach mobilnych, obsługa z wykorzystaniem różnych sposobów trzymania urządzenia,
- typografia, czytelność oraz formatowanie: UX Writing.
- Ogólne
- above the fold & below the fold,
- proporcje uwagi,
- poszerzenie nawigacji o nawigację facetową, filtrowanie oraz metody sortowania i prezentacja,
- efektywne wykorzystanie Social Media.
I wiele innych związanych z poszczególnymi etapami Customer Journey: See Think Do Care jak np. koszyk i badania zachowania użytkowników.
Audyt SXO – korzyści
Audyt SXO pomoże w identyfikacji, na którym etapie ścieżki użytkownicy rezygnują z konwersji (co przeszkadza w tym procesie, utrudnia go) – niewystarczająca treść w obrębie serwisu? Powolnie działająca strona? Brak przystosowania serwisu do użytkowników mobile? Przyczyn może być wiele, zarówno w warstwie zewnętrznej (interfejs), jak i technicznej. Wpływ na doświadczenie użytkownika mają m.in.:
- Intuicyjność obsługi.
- Jasne ścieżki postępowania.
- Architektura strony.
- Projekt graficzny.
- Szybkość ładowania strony
- Czytelność treści.
Rzetelnie wykonany audyt SXO pomoże zidentyfikować wszystkie te elementy wraz z odpowiednimi rekomendacjami optymalizacji.
Jakie korzyści przynosi optymalizacja SXO?
Korzyść płynąca z synergii działań Search Engine Optimization z Search Experience Optimization to bez wątpienia pozyskanie dużego ruchu z organicznych wyników wyszukiwania z jednoczesnymi działaniami mającymi na celu przekucie go w ruch kaloryczny, konwertujący. Podstrony serwisu wyposażone w szereg udogodnień dla użytkowników i działające w sposób intuicyjny będą przez nich lepiej odbierane. Co więcej, w znaczącym stopniu przyczynią się wykonania określonych akcji, np. zapisanie się na newsletter, dokonanie zakupu w sklepie internetowym lub zwiększenie zaangażowania w przeglądaniu artykułów na stronie (i wydłużeniem sesji w konsekwencji). Więcej informacji na temat optymalizacji strony pod kątem wyszukiwarek internetowych znajdziesz na blogu Bluerank. Poniżej skupimy się na kwestiach związanych z User Experience i SXO.
Optymalizacja strony www pod kątem doświadczeń użytkownika – User Experience design
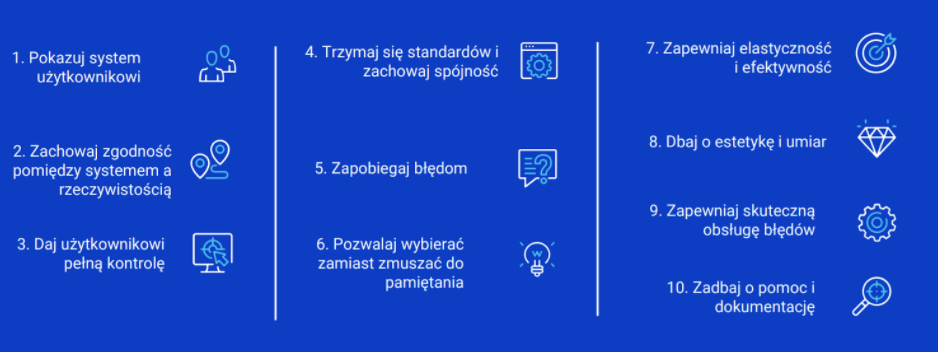
Pisząc o UX warto wspomnieć o heurystykach Nielsena, które są podstawowym elementem w procesie przygotowywania rekomendacji. Mimo upływu lat heurystyki te są dalej aktualne i szeroko wykorzystywane zarówno w projektowaniu stron WWW, jak i aplikacji internetowych, mogące być fundamentem do większych i bardziej rozbudowanych działań. Są jednym z filarów naszych działań, ale zarazem jednym z wielu podejść, z których korzystamy – na przestrzeni lat wypracowaliśmy proces składający się z czterech etapów i ponad 200 elementów, na które zwracamy przy pracy nad optymalizacją SXO.

Jak optymalizacja doświadczenia użytkownika może wpłynąć na konwersje?
- Skrócenie czasu ładowania strony.
- Zapewnienie łatwej nawigacji oraz funkcji wyszukiwania na komputerach i urządzeniach mobilnych.
- Zapewnienie trafnych, unikalnych i użytecznych treści dostosowanych do reklam tekstowych.
- Budowanie zaufania na stronie (np. dodanie oceny/rekomendacji użytkowników).
- Odpowiednie dostosowanie (uproszczenie) formularza kontaktowego / zamówienia zorientowany na klienta układ informacji na kartach produktów i kartach kategorii.
- Planowanie testów za pomocą wybranych narzędzi np. Hotjar, Google Optimize lub autorskie rozwiązanie
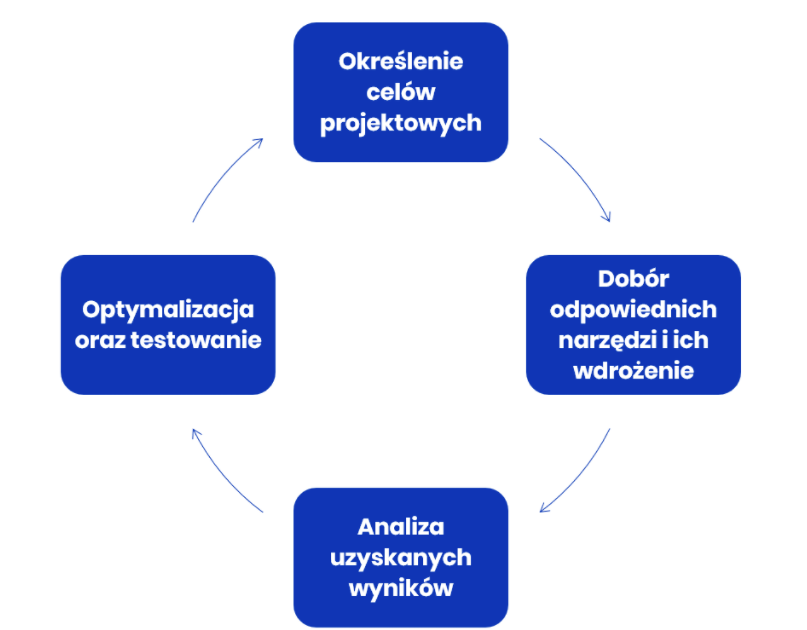
Strona internetowa podczas dokonywania analizy SXO jest poddawana szczegółowej analizie z wykorzystaniem wiedzy i istniejących norm jakościowych z np. Google Search Quality Raters Guidelines, Google Design, zasad WCAG czy dobrych praktyk i podstaw projektowania witryn. Dalszy etap przybiera formę pętli:

Dlaczego testowanie jest ważną częścią optymalizacji UX?
Nieodzownym elementem optymalizacji jest przygotowanie planu testów, w którym znajdują się hipotezy, a także wszelkie warianty testowe utworzone na podstawie wcześniejszego etapu. Posiadając gotowy plan, wdrażamy odpowiednie testy i po uzyskaniu odpowiedniego poziomu jakości danych przechodzimy do fazy analizy. Na podstawie wykonanych testów (A/B, split-testów czy wielowariantowych) dobierane jest optymalnym rozwiązaniem, które daje realną wartość w optymalizacji np. konwersji.
Testowanie: Podstawą SXO jest świadome podejmowanie decyzji
Pętla testowa jest niezwykle ważnym etapem, który pozwala nam na podejmowanie świadomych decyzji opartych o dane i twarde wnioski, usuwając pierwiastek szacowania i domysłów. Jedną z wad testowania jest jego czasochłonność – każdy test powinien być wykonany w określonym czasie, by uzyskać istotność statystyczną. Zazwyczaj jest to okres od tygodnia do nawet miesiąca w zależności od ruchu generowanego przez witrynę. Co ważne – zaledwie 30% testów kończy się sukcesem, co oznacza, że bez testów A/B istnieje 70% ryzyko, że zaimplementowane zmiany w ogóle nie wpłyną na istotne wskaźniki lub zakończą się porażką. Wbrew pozorom jest to bardzo dobra informacja i kluczowy etap procesu zarządzania ryzykiem – lepiej ocenić potencjał wdrożenia na podstawie wartościowych danych niż przeczucia.
Takie działanie zapewnia całej witrynie ciągły, nieustanny rozwój. Wiele serwisów rozwija się w nieregularnych (i bardzo długich) odstępach czasu – od redesignu do redesignu (RSR – Revolutionary Website Redesign). Przy tak dużych wdrożeniach nie tylko użytkownicy mogą zareagować negatywnie np. ze względu na szerokie zmiany i wymuszenie innego zachowania na stronie, ale również roboty indeksujące potrzebujące wykonać pełną ewaluację witryny.
Działaniami opartymi o testy, obserwowanie zachowania użytkowników i dbanie o spełnianie ich oczekiwań, drobne zmiany mogą być wprowadzane regularnie (ESR – Evolutionary Site Redesign). Wdrożenie nawyku optymalizacji konwersji oraz cyklicznego testowania A/B pozwala uzyskać bardzo dobre wyniki, ale również zabezpiecza nas przed ryzykiem nietrafionych, błędnych decyzji, pozawala na wychwycenie drobnych zmian, ale i szans.
Dlaczego przebudowanie witryny jest potrzebne, a czasami nawet konieczne?
Celem przebudowania może być uczynienie treści bardziej czytelnymi (UX Writing), dodanie nowej funkcjonalności, czy choćby zwiększenie konwersji. Dla każdej z witryn cel przeprojektowania będzie inny, jest jednak kilka kluczowych wskaźników, które mogą być wskazówkami, że to właśnie czas na przeprojektowanie:
- Nasza witryna nie jest responsywna,
- wydajność witryny maleje,
- konwersję w naszej witrynie maleją lub są na niskim poziomie,
- konkurenci naszej marki przebudowali swoją stronę internetową,
- nasza witryna wygląda na przestarzałą.
Przy złożonych działaniach związanych z przebudową serwisu czy migracją SEO czy SXO mogą okazać się niewystarczające. Kompleksowe podejście Technicznego SEO, to kolejny niezwykle istotny filar działań optymalizacyjnych, który skupia się na odpowiednim doborze technologii, ale i zagospodarowaniu np. optymalizacji budżetu skanowania poprzez dokładne spojrzenie na proces skanowania, renderowania oraz indeksacji treści.
Czym jest RSR?
RSR zakłada przebudowę całej witryny internetowej w jednym ujęciu w średnim cyklu pięciu lat: pełna aktualizacja stylistyczna, przegląd funkcjonalności, poprawa użyteczności. Zasadniczo powstaje nowy rewolucyjny projekt sklepu internetowego. Rewolucyjne podejście do przeprojektowania było normą przez wiele lat. Częstą praktyką było aktualizowanie witryn internetowych co 3-5 lat, równocześnie pomijają w tym okresie jakiekolwiek ulepszenia strony. Nadrzędnym problemem jest to, że to przeprojektowanie często opiera się głównie na estetyce, a nie na danych analitycznych lub opiniach użytkowników. W sytuacji kiedy co kilka lat zastępujemy starą wersję witryny nową, pomijając w międzyczasie jakiekolwiek optymalizacje, nie jesteśmy w stanie poprawić doświadczeń użytkowników, ale zastąpić je nowymi – niekoniecznie lepszymi.
Czym jest ESR?
Odmiennym podejściem jest za to Evolutionary Site Redesign. Jest to proces aktualizowania projektu strony internetowej w kontrolowany i przetestowany sposób poprzez zastosowanie taktycznych testów A/B. Testy pozwalają zbadać wpływ każdej aktualizacji projektu na konwersje i przychody ze sprzedaży.
Zamiast szokować i zrażać odwiedzających zupełnie nowym UI/UX, podejście ESR skupia się na zmianie pojedynczego elementu, skupiając się tylko na tym, co aktualnie wymaga optymalizacji. Zbyt duże zmiany wizualne mogą być dla użytkowników frustrujące i wprowadzić w konsekwencji nowe problemu. Podejście ESR koncentruje się na danych analitycznych i metrykach użytkowników, aby określić, które części witryny wymagają ulepszenia. Chociaż czasami jest on wolniejszy niż podejście rewolucyjne, wyniki są często znacznie lepsze. Przeprojektowanie front-endu może wyglądać niesamowicie, ale jeśli nie jest poparte dogłębnymi wskaźnikami analitycznymi, nie wpłynie tak spektakularnie na wydajność witryny, jak oczekiwano. Wreszcie ESR umożliwia szybkie wdrażanie aktualizacji i ulepszeń. Małe zmiany można szybko przetestować i wdrożyć, co powoduje serię niewielkich zmian wprowadzanych przez pewien okres czasu, w którym użytkownicy mają czas na aklimatyzację do nowych aspektów po kolei. Pozwala to witrynie na ciągłe ulepszanie doświadczenia użytkownika, co zapewnia użytkownikom coraz większe zadowolenie z witryny.
Podsumowanie – SXO w 2022 roku
Optymalizacja strony pod kątem wyszukiwarek SEO jest bardzo ważna, jeżeli chcemy, aby nasza strona była wysoko w wynikach wyszukiwania. SXO nie tak dawno temu było pieśnią przyszłości, dziś jest to teraźniejszość i działanie w znacznym stopniu wspierające działania w Sieci. Search Engine Experience jest istotnym obszarem optymalizacji User Experience – rozszerzeniem działań SEO, ale i skupieniem się na oczekiwaniach użytkownika w kontekście tego, co zastanie na witrynie po wejściu z wyników wyszukiwania.
Odpowiednie prowadzenie go kolorem, elementami wizualnymi, fajną i klarowną architekturą informacji czy po prostu speł
Na jakie elementy strony warto szczególnie zwrócić uwagę w 2022 r.?
- Intuicyjna nawigacja – nawigacja na stronie powinna być na tyle intuicyjna
i przejrzysta, aby użytkownicy, który pierwszy raz ją odwiedzają, nie mieli problemów z poruszaniem się po niej. Użytkownik musi mieć możliwość zrealizowania założonego celu wizyty, zaś struktura serwisu, architektura informacji, elementy interaktywne i sama nawigacja nie mogą być przeszkodą w jego osiągnięciu. - Design – element, który jest przede wszystkim widoczny dla użytkowników. Musi być czytelny i przejrzysty, dający jasne sygnały użytkownikom – również kolorystyczne. Oryginalny wygląd oraz czytelność pozwolą na zaciekawienie użytkowników i zatrzymanie ich na dłużej.
- Mobilna wersja – jest to element obowiązkowy w 2022 roku i najbliższych latach. Urządzenia mobilne zdominowały świat i nie ma co do tego żadnych wątpliwości. Dopasowanie strony pod najpopularniejsze urządzenia, także te o niestandardowych proporcjach ekranu, ale również optymalizacja witryny pod słabsze smartfony czy łącza, powinno być ważnym celem do osiągnięcia dla każdej witryny.
Rozszerzenie działań na stronie pozwoli na rozszerzenie ich perspektywy oraz rozwój stron zgodnie z oczekiwaniami użytkowników. Rozwijanie się wraz z oczekiwaniami użytkowników, rynkiem, trendami, to działanie perspektywiczne i bezpieczne. Dzięki temu użytkownicy będący na stronie wykonają zaplanowane przez nas akcje, co przełoży się na zrealizowanie celów biznesowych.
Warto również mieć na uwadze to, że Search Quality Team (zespół pracowników Google zajmujący się jakością oraz walką ze SPAM-em w wynikach wyszukiwania) może ręcznie oceniać naszą stronę pod kątem jej przyjazności dla użytkowników.
W końcu Wasza strona jest przygotowana dla ludzi, a nie dla robotów.
źródło: https://www.nngroup.com/articles/ten-usability-heuristics/
opracowanie: Bluerank