Dlaczego użytkownicy nie konwertują? Jeśli zajmujesz się marketingiem internetowym, to bardzo prawdopodobne, że chociaż raz w życiu zadałeś sobie to pytanie, prawda?
Spis treści:
- Wstęp
- I. Wykorzystaj Google Analytics do śledzenia ścieżki klienta na stronie.
- II. Sprawdź swój serwis pod względem budowy i zawartej w nim treści.
- Pamiętaj o jasnym przekazie
- Język porozumienia – to też jest ważne
- Nie wystawiaj cierpliwości użytkownika na próbę.
- Daj wybór
- III. Sprawdź swoje value proposition – czy wyraźnie wybrzmiewa w kluczowych obszarach strony www
- IV. Korzystaj z Heatmap, by poznać zachowanie użytkowników
- V. Zwróć uwagę na wydajność – koniecznie dowiedz się co to jest „Core Web Vitals”
- Zakończenie
Wstęp
Pojawia się ono zazwyczaj po setkach godzin spędzonych przy pracy nad pozycjonowaniem serwisu, kiedy to nasza witryna zaczyna przyciągać coraz więcej unikalnych użytkowników generujących mnóstwo odsłon, ale liczba konwersji nadal stoi w miejscu.
Zwiększanie ruchu na stronie jest tym, czego wszyscy pragniemy dla naszych sklepów internetowych czy landing page’y. Jeśli jednak ten ruch nie przekłada się na coś konkretnego, na przykład na zwiększenie liczby zakupów, pobrań e-booka lub zapisania się na listę e-mailową, to trzeba zacząć się poważnie zastanawiać, co jest nie tak z naszą stroną.
Jest to etap, na którym kończy się rola SEO w podstawowym ujęciu, a znaczenia nabiera SXO czyli Search Experience Optimization, co w dużym uproszczeniu oznacza zespół prac mających na celu przyciągnięcie użytkownika z wyszukiwarki na naszą stronę i przekonanie go do wykonania danej czynności. Chodzi przecież o to, by serwis był nie tylko maksymalnie przyjazny robotom indeksującym, ale również samym odbiorcom, co powinno przełożyć się na liczbę uzyskiwanych konwersji na stronie.
Co zrobić, aby zwiększyć współczynnik konwersji na naszej witrynie? Poniżej przedstawiamy 5 sprawdzonych metod.
I. Wykorzystaj Google Analytics do śledzenia ścieżki klienta na stronie.
Odwiedzający naszą stronę trafia na nią zazwyczaj z konkretnego powodu. Dla witryny e-commerce będzie to np. chęć zakupu danego produktu. Aby jednak potencjalny klient tego dokonał, musi przemierzyć cały proces zakupowy. Chodzi tutaj o drogę, jaką należy przejść od wejścia na stronę do udanego zakupu – każdy krok to jedna strona np. strona produktowa, koszyk, podsumowanie zakupów i tzw. “thank you page”. Jeżeli choć na jednym z tych etapów odbiorca napotka problem, to możemy się spodziewać braku konwersji. Nieważne więc ile ruchu wysokiej jakości sprowadzimy na naszą stronę, skoro nie przełoży się on na oczekiwane efekty. Jak temu zaradzić?
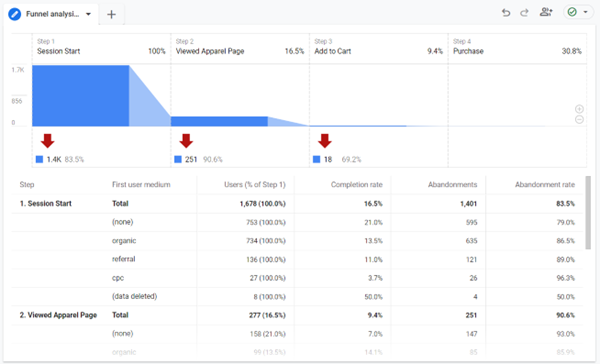
Jednym z rozwiązań jest oczywiście wykorzystanie możliwości, jakie daje Google Analytics. Dzięki właściwie określonym celom dla twojej witryny, narzędzie to może dostarczać wielu cennych informacji. Konfigurując raport “Eksploracja ścieżki” w zakładce Eksplorowanie w Google Analytics 4, możemy sprawdzić efektywność danej podstrony np. na ścieżce do zakupu czy innego zdefiniowanego celu i zidentyfikować ewentualne problemy z konwersją. Znalezienie takich przeszkód pozwoli na skuteczną reakcję, która podniesie rentowność serwisu.

Cele Google Analytics umożliwiają tworzenie ścieżek celów, czyli wizualizacji danych Google Analytics dotyczących różnych kroków potrzebnych do realizacji danego zachowania. Ścieżki te mogą pokazać, kiedy i jak różne segmenty odbiorców radzą sobie z osiągnięciem celu, a co ważniejsze, wskazują, gdzie użytkownicy rezygnują z procesu prowadzącego do konwersji.
Być może problemem są strony kategorii, z których zbyt mało osób przechodzi do stron produktowych? A może trafiając na stronę produktu tylko 2% odbiorców dodaje produkt do koszyka? Jeśli zachowanie użytkowników, na określonym etapie ścieżki odbiega od naszych oczekiwań, należy przyjrzeć się temu miejscu dokładniej. Jeśli np. 70% klientów po dodaniu produktu do koszyka nie podejmuje się finalizacji zakupu, to możemy przyjąć, że jest tu pole do poprawy i optymalizacji.
Warte podkreślenia jest to, że tego rodzaju analizy można również przeprowadzać dla stron niezwiązanych ze sprzedażą produktów online. Serwis z ofertami pracy za cel do mierzenia może określić wysłanie formularza zgłoszeniowego, a strona dewelopera pobranie katalogu z mieszkaniami lub wysłanie zapytania ofertowego.
Gdy sprawdzisz witrynę i wprowadzisz w niej niezbędne zmiany, wróć do raportu “Eksploracja ścieżki” po kilku tygodniach i zobacz, czy poprawki wpłynęły korzystnie na współczynnik konwersji danego celu.
II. Sprawdź swój serwis pod względem budowy i zawartej w nim treści.
Zastanów się czy nie przeładowujesz strony zbyt dużą liczbą przycisków, haseł informacji czy też możliwych opcji. Każda witryna powinna posiadać jasny przekaz i realizować konkretny cel. Jednym z rozwiązań jest podzielenie przesyconych treścią podstron na mniejsze, czytelniejsze, po których będzie można wygodniej i szybciej nawigować. Równie istotne jest, aby treść właściwie odpowiadała na wszystkie możliwe zapytania. Co to za produkt lub usługa? W czym ta oferta jest lepsza od konkurencji? Jaka jest cena? Osoby, które nie znajdą odpowiedzi na nurtujące ich pytania, nie będą gotowe do konwersji.
Co możesz zrobić, żeby wsłuchać się w potrzeby potencjalnych klientów?
- Przeglądaj komentarze w swoich profilach w social mediach
- Czytaj opinie w internecie o Twojej firmie
- Zbieraj feedback z działu sprzedaży
- Przeprowadzaj ankiety z użytkownikami
Dzięki podjęciu tego rodzaju działań dowiesz się co internauci sądzą o Twojej ofercie, jak postrzegają Twoją firmę czy też, dlaczego rezygnują z zakupu w prowadzonym przez Ciebie sklepie internetowym. W efekcie będziesz w stanie uzupełnić swoją witrynę o wartościowe dla odbiorców treści. Dodaj odpowiedzi na najważniejsze pytania w obrębie całej strony. Możesz również zaprojektować specjalną sekcję z często zadawanymi przez klientów pytaniami, którą na bieżąco będziesz uzupełniać. Taka baza odpowiedzi to też świetna metoda na odciążenie działu obsługi klienta.
Warto zachować złoty środek – nie przeciążaj strony nadmierną ilością treści, ale jednocześnie odpowiedz na wszelkie możliwe obiekcje.
Pamiętaj o jasnym przekazie
Jaki jest cel tej strony? Co ta strona ma mi do zaoferowania? Na te pytania powinna odpowiadać każda witryna w jasny i przejrzysty sposób. Można to osiągnąć dzięki zrozumiałym wezwaniom do działania, czyli elementom takim jak przyciski czy linki, które poprowadzą odwiedzającego do celu np. do zakupu. Wezwaniem, w zależności od sytuacji może być np. przycisk “Kup teraz” przy produkcie w sklepie internetowym lub “Zarejestruj się” w formularzu rejestracji. Zwróć uwagę na to czy posiadasz czytelne wezwania do działania i czy nie jest ich zbyt wiele.
Oprócz odpowiedniej treści równie istotne jest to, aby wezwanie do działania było dobrze widoczne. Nie może zawieruszyć się pośród pozostałej treści na stronie. Jako najważniejszy element, który ma generować konwersje musi być odpowiednio wyróżniony. W tym celu można na przykład użyć koloru, który będzie odróżniał się od reszty strony. Częstą praktyką jest zastosowanie tego samego koloru dla marki i dla przycisków akcji. Mimo, że wydaje się to dobre z perspektywy spójności w promowaniu brandu, to może sprawić, że odnotujesz mniej kliknięć. Nie zawsze kolory, które posiadasz w swoim logotypie będą odpowiednie dla przycisków czy linków ze względu na kontrast, który ma w tym przypadku ogromne znaczenie. Kontrast między danym elementem a tłem może okazać się niewystarczający, a Twoje wezwania do działania staną się tym samym nieczytelne.
Zastanów się też jakie znaczenie psychologiczne ma kolor Twojej marki. Czerwień jest na przykład barwą, która kojarzona jest automatycznie z ostrzeżeniem lub negatywnymi akcjami. Zastosowanie jej na przyciskach może wywoływać u odbiorców zawahanie przed kliknięciem. Dodatkowo czerwień użyta na stronie w zbyt dużej ilości odciągnie uwagę od naprawdę istotnych ostrzeżeń.
Każdy biznes jest inny. Inni są też odbiorcy. Warto postawić więc na sprawdzone rozwiązania, ale nie zapominać przy tym o testach. Testuj kolorystykę, styl, kontrast i przede wszystkim tekst wezwania do działania i wybieraj to, co działa u Ciebie najlepiej. I najważniejsze – testy powinny być działaniem ciągłym, a nie jednorazowym. Wykonuj je systematycznie.
Język porozumienia – to też jest ważne
Czy Twoja witryna jest zrozumiała? Czy stosujesz słowa, których znaczenie będzie dla odbiorcy jasne? Czy używasz branżowego żargonu? Pamiętaj, aby mówić językiem swoich klientów. Nie pozyskasz konwersji, jeśli nie zbudujesz z odbiorcą nici porozumienia. Każdy biznes powinien powiedzieć o sobie dokładnie to, czego oczekuje od niego jego odbiorca, w taki sposób, aby nie zastanawiał się on, co autor miał na myśli. Ludzie nie czytają stron, ale je skanują, dlatego postaw na jednoznaczny, prosty przekaz, pozbawiony trudnego, specjalistycznego słownictwa i błędów ortograficznych. Daj się zrozumieć i znajdź odpowiedni język. Nie zapomnij również o języku korzyści, który zachęci do podjęcia akcji.
Nie wystawiaj cierpliwości użytkownika na próbę.
Jeśli nawigacja sprawia użytkownikom trudność to wielce prawdopodobne jest, że opuszczą Twoją witrynę bardzo szybko. Przyjrzyj się dokładnie czy ścieżki, po których przechodzą odwiedzający prowadzą łatwo do celu na realizacji, którego Ci zależy. Sprawdź, czy istnieją miejsca, gdzie użytkownik może utknąć na drodze do konwersji.
Szczególną uwagę zwróć na to czy nie stosujesz w swojej witrynie tzw. dark patterns. Czym jest dark patterns? To zazwyczaj celowo zaprojektowane rozwiązania wizualne w witrynach, które mają zachęcić użytkownika do dokonania niezamierzonych lub nawet szkodliwych z jego perspektywy wyborów. Mają one na celu uzyskanie korzyści przez właściciela strony, np. w postaci zysku czy chociażby zapisu na newsletter. Często jednak powstają zupełnie w dobrej wierze, bo właściciel strony nie ma pojęcia o ich negatywnym wydźwięku.
Odpowiedz na poniższe pytania i sprawdź, czy wystawiasz odwiedzających na próbę cierpliwości w obrębie swojej strony:
- Czy teksty użyte na Twoich przyciskach akcji nie są mylące?
- Czy wybór danej opcji można w łatwy sposób cofnąć?
- Czy dodajesz automatycznie do koszyka dodatkowe, niechciane produkty?
- Czy utrudniasz lub ukrywasz możliwość rezygnacji z Twoich usług np. dezaktywacji konta lub wypisu z newslettera?
- Czy posiadasz reklamy, które udają treść strony?
Jeśli odpowiedź na choćby jedno pytanie z powyższej listy jest twierdząca, przemyśl zmiany. Lepszy user experience to większa funkcjonalność, użyteczność, dłuższy czas przebywania użytkownika w witrynie, niższy współczynnik odrzuceń, większa skuteczność prowadzonych działań marketingowych i ostatecznie więcej konwersji.
Daj wybór
Czy dajesz alternatywę? Część użytkowników, która trafi na Twoją witrynę nie będzie skłonna do dokonania akcji, na której najbardziej Ci zależy np. zakupu, ale możesz zachęcić ich do działania, które będzie wymagało mniejszego zaangażowania. Takim działaniem może być zapis na newsletter, skorzystanie z darmowej wersji próbnej czy kontakt z działem obsługi. Dzięki temu zyskasz możliwość ponownego dotarcia do potencjalnego klienta za pomocą e-maila czy reklamy remarketingowej, wtedy kiedy będzie on gotowy lub bardziej skłonny do zakupu.
III. Sprawdź swoje value proposition – czy wyraźnie wybrzmiewa w kluczowych obszarach strony www
Jednym ze sposobów na zwiększenie współczynnika konwersji na stronie może być również skuteczniejsze pokazanie dlaczego dana oferta lub usługa jest lepsza od tej konkurencji. Chodzi więc o to, aby odpowiednio przedstawić swoją przewagę konkurencyjną, najlepiej za pomocą unikalnych cech oferty (ang. Unique Selling Proposition lub Unique Selling Point). W marketingu online jasne i szybkie informowanie o USP jest jednym z kluczowych zagadnień pomagających zachęcić potencjalnych klientów do konwersji na stronie.
Jeśli wszystkie produkty na rynku wydają się być podobne do siebie to odbiorcy nie będą wiedzieć, który z nich wybrać. Zatem bez jasnej komunikacji przewagi konkurencyjnej danej oferty, nie wyróżnimy się na tle innych ofert. Dobrze sformułowane unikalne cechy oferty wyróżnią Twoją firmę, produkty czy też usługę. Jest to ważny element skutecznej sprzedaży, zwłaszcza w Internecie, gdzie konsumenci mają tak wiele możliwości wyboru.
Skoro już wiemy, że posiadanie na stronie internetowej USP może poprawić współczynnik konwersji, to następną kwestią jest już tylko zastanowienie się jak takie punkty przygotować.
Przede wszystkim ważne jest jasne określenie tego, co oferujemy, komu i dlaczego, pomoże to stworzyć takie USP, które przyniosą najlepsze wyniki. Należy spojrzeć na misję swojej firmy, zidentyfikować grupę docelową i określić, co sprawia, że nasza usługa lub produkt jest tak wyjątkowy. Pomóc w tym może też analiza konkurencji – to dzięki porównaniu się z innymi firmami możemy znaleźć korzyści, które sprawiają, że nasza oferta jest lepsza. Określając USP warto również wziąć pod uwagę problemy potencjalnych klientów i spróbować je rozwiązać. Istnieje duże prawdopodobieństwo, że tworząc unikalne cechy oferty jako sposób, w jaki nasze produkty i usługi spełniają potrzeby klientów, zwiększymy współczynnik konwersji na naszej stronie.
Jeśli jednak nie masz pewności, co skłania klientów do kupowania u Ciebie, to pomocne mogą być testy A/B w obrębie strony internetowej z różnymi wariantami USP. Sprawdzając odmienne komunikaty można łatwo określić, które cechy ofert najlepiej pasują do grupy odbiorców. A to idealna droga do zwiększenia współczynnika konwersji na naszej witrynie
IV. Korzystaj z Heatmap, by poznać zachowanie użytkowników
Najprostsza definicja słowa heatmapa wyjaśnia, że jest to metoda graficznej prezentacji zebranych informacji, w której wartości są przedstawione za pomocą kolorów, co ułatwia wizualizację danych i ich szybkie zrozumienie . A o jakie informacje chodzi? Przede wszystkim o zachowania użytkowników na stronie: w jakich miejscach najczęściej klikają, jak głęboko przewijają, w co się angażują i wiele więcej. Takie dane można wykorzystać w dostosowaniu witryny do oczekiwań odwiedzających – co pomoże w usprawnieniu lejka konwersji, zwiększeniu współczynnika konwersji, zmniejszeniu współczynnika odrzuceń czy zwiększeniu sprzedaży.
Za pomocą heatmap możemy odpowiedzieć na szereg pytań np:
- W co najczęściej klikają odwiedzający?
- W której części strony poruszają wskaźnikiem myszy?
- Ilu użytkowników przewinęło stronę do określonej głębokości?
- Jakie elementy strony były w zasięgu wzroku odwiedzających?
- Czy na stronie znajdują się elementy, które rozpraszają uwagę?
- Czy użytkownicy klikają w ważne dla nas przyciski, linki czy banery?
- Czy odwiedzającym łatwo nawigować w obrębie strony?
- Czy występują problemy z interfejsem na różnych rozdzielczościach ekranu?
- Czy witryna jest równie użyteczna w wersji mobilnej co desktopowej?
Dzięki skali kolorów naniesionej na widok witryny możemy poznać popularne obszary strony (ciepłe kolory) i te rzadziej użytkowane (zimne kolory).
Mapy ciepła to skuteczny sposób na zrozumienie tego co użytkownicy robią na naszej witrynie. Takie narzędzia jak: HotJar, Cux, Mouseflow czy CrazyEgg wydajnie pomagają podejmować świadome, oparte na danych decyzje dotyczące aktualizacji lub przeprojektowania witryn, w celu osiągnięcia lepszych rezultatów.
Należy jednak pamiętać, że wprowadzenie i analiza heatmap nie zawsze okaże się prostym i skutecznym rozwiązaniem prowadzącym do natychmiastowej poprawy współczynnika konwersji. Korzystając z tego typu narzędzi możemy spotkać się z pewnymi wyzwaniami – chociażby problem z interpretacją danej mapy cieplnej strony. W najlepszym przypadku szybko wyłapiemy, że użytkownicy klikają w nieistotny element, ale co w momencie kiedy uwagę użytkowników angażuje wiele pozornie istotnych elementów? Czy to dobrze, czy może należy ograniczyć kliknięcia w niektóre z nich i nadać większy priorytet tylko jednemu? Czy mapa głębokości przewijania, która pokazuje, że 100% odwiedzających witrynę przewija ją do samego dołu oznacza, że jest to strona angażująca? Czy może przewijają cały landing page, bo nie mogą znaleźć tego, czego potrzebują? Dlatego też do analizy poczynań odbiorców warto używać wielu narzędzi analitycznych, aby jak najlepiej poznać i zrozumieć co leży u podstaw danego zachowania. Heatmapy powinny być w tym procesie ważnym, ale nie jedynym źródłem informacji.
V. Zwróć uwagę na wydajność – koniecznie dowiedz się co to jest „Core Web Vitals”
Przejrzysty i wydajny interfejs witryny internetowej pozwala na wygodniejszą i szybszą nawigację, co przekłada się na większą satysfakcję odwiedzających, a tym samym na liczbę konwersji czy też większą sprzedaż. Wolno wczytujące się strony, pełne błędów, niestabilne wizualnie lub niedopasowane do urządzenia mogą wywoływać dezorientację lub irytację. W takiej sytuacji nawet najlepszej jakości treści na stronie i konkurencyjna oferta nie zatrzymają użytkownika, a ten prawdopodobnie uda się do konkurencji i tam zostawi swoje pieniądze. Co zrobić, żeby do tego nie doszło? Zapoznać się z terminem Core Web Vitals.
Czym jest Core Web Vitals i jakie ma znaczenie? Core Web Vitals to zestaw ustandaryzowanych podstawowych czynników internetowych, wprowadzonych przez Google w celu oceny witryn internetowych ze względu na ich użyteczność, funkcjonalność i wygodę korzystania. Głównym celem opracowania przez Google tych wskaźników jest chęć dostarczenia użytkownikom lepszych wrażeń podczas przeglądania stron internetowych. Czynniki Core Web Vitals pomagają w ocenie kondycji witryny. Są odpowiednim narzędziem do identyfikowania istotnych błędów i problemów w działaniu witryn, których wyeliminowanie może poprawić ich wydajność. Dzięki Core Web Vitals możemy również wnikliwie przyjrzeć się temu jak witryna zoptymalizowana jest na urządzeniach mobilnych.
Wyróżniamy trzy wskaźniki Core Web Vitals.
- LCP (Largest Contentful Paint) – wskaźnik ocenia jak szybko wczytują się najważniejsze elementy strony.
- FID (First Input Delay) – wskaźnik mierzy interaktywność strony. Sprawdza jak szybko przeglądarka jest w stanie odpowiedzieć na interakcję użytkownika np. w postaci kliknięcia w przycisk.
- CLS (Cumulative Layout Shift) – wskaźnik pokazuje czy witryna cechuje się stabilnością w trakcie wczytywania. Ocenia stopień przesunięcia się elementów takich jak przyciski czy linki i to czy może dochodzić do przypadkowych kliknięć elementów niezgodnie z zamiarami np. na skutek wczytania się danego elementu z opóźnieniem.
W 2021 roku wskaźniki Core Web Vitals stały się czynnikiem rankingowym i zaczęły mieć wpływ na pozycje stron internetowych w wyszukiwarce Google. Z tego względu każdy właściciel witryny powinien przyjrzeć się tym wskaźnikom bardziej wnikliwie. Nieodpowiednio zoptymalizowane strony mogą tracić pozycje w wynikach organicznych w wyszukiwarce Google, co prawdopodobnie miałoby niebagatelny wpływ na internetowy biznes, w szczególności na liczbę pozyskiwanych konwersji i przychody.
Zapamiętaj!
Niska ocena Core Web Vitals = Mniejsze zadowolenie użytkownika = Mniej konwersji = Niższa pozycja w Google = Jeszcze mniej konwersji
Jak sprawdzić ocenę witryny? Jeśli korzystasz z Google Search Console będzie to bardzo proste. Odpowiedni raport o jakości podstron swojej witryny znajdziesz w zakładce “Podstawowe wskaźniki internetu”. Możesz również użyć narzędzia “PageSpeed Insights” lub “Lighthouse”. W obu sprawdzimy dowolny adres url. Raporty pokażą nam ocenę wydajności strony i zaproponują konkretne rekomendacje dla poprawy wydajności. Możemy analizować dane oddzielnie dla wersji mobilnej i desktopowej danej strony.
Zakończenie
Przedstawione w artykule możliwe przyczyny braku konwersji nie są oczywiście kompletną listą. Wskazaliśmy najczęściej występujące problemy i bariery, których wyeliminowanie może znacząco wpłynąć na liczbę konwersji i rozwinąć Twój biznes. Nawet małe zmiany takie jak podmiana koloru przycisku, mogą mieć diametralne znaczenie dla skuteczności Twojej witryny.
Przemyślany design witryny oznacza, że użytkownik nie musi długo szukać rozwiązania swojego problemu lub zastanawiać się co powinien zrobić dalej. Dobre doświadczenia użytkowników, to lepsze rezultaty biznesowe. Tutaj zazwyczaj sprawdza się maksyma – “Mniej znaczy więcej”, dlatego w SXO postaw przede wszystkim na prostotę rozwiązań. Nie zapomnij również o testach wprowadzanych zmian i zbieraniu feedbacku od użytkowników, aby przekonać się, czy optymalizacja konwersji okazała się skuteczna, a Twoje wysiłki nie poszły na marne.