Nie tak dawno Google zaprezentowało technologię, która ma zrewolucjonizować przeglądanie stron WWW na urządzeniach mobilnych. Projekt Accelerated Mobile Pages umożliwia wczytywanie serwisów znacznie szybciej niż dotychczas. Dzięki temu serwisy będą zoptymalizowane i dostosowane do każdego mobilnego urządzenia. Co daje wdrożenie Framework AMP?
Framework AMP wykorzystuje potencjał nowych technologii webowych: HTML5, CSS3 oraz JavaScript, a więc technologie wszystkim znane i wykorzystywane na co dzień. Głównym założeniem Framework jest budowa stron tak, aby zminimalizować wczytywanie elementów, a wykorzystanie dodatkowych bibliotek zredukować do wymaganego minimum. Dzięki zastosowaniu tej technologii webdeveloperzy mogą budować serwisy o wiele lżejsze i szybsze, prezentujące wszystkie możliwe treści: tekst, video, mapy itp. Warto podkreślić, że Framework jest udostępniany na licencji open source , tak więc każdy ma do niego dostęp. Projekt, który można pobrać znajduje się na Github-ie (https://github.com/ampproject). Szczegóły techniczne oraz szerszy opis możliwości można znaleźć na oficjalnej stronie projektu AMP (https://www.ampproject.org/how-it-works/).
Przykładem zastosowania AMP są strony najpopularniejszych sieci reklamowych :
• Amazon A9
• AdReactor
• Google AdSense
• AOL AdTech
• Google DoubleClick
• Flite
• Taboola
• Adform
• DotAndAds
• Smart AdServer
• Yieldmo
Na stackoverflow znajduje się dużo ciekawych informacji, które mogą być bardzo pomocne podczas implementacji Framework we własnym serwisie (http://stackoverflow.com/questions/tagged/amp-html).
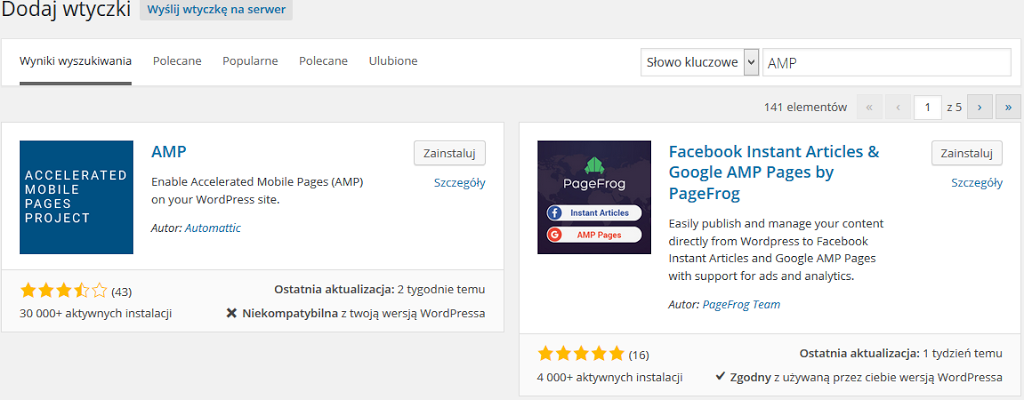
Właściciele stron WWW opartych na systemie CMS WordPress mogą zainstalować dedykowany dodatek, który pozwoli na wykorzystanie AMP: