Mnogość stron internetowych, produktów, usług i aplikacji sprawia, że potrzebujemy nawigacji – intuicyjnych i użytecznych tekstów, które poprowadzą użytkownika. UX writing to pisanie kompaktowych treści, które ułatwiają zdobywanie informacji. Dostępność cyfrowa pozwala natomiast korzystać z sieci wszystkim grupom odbiorców. Sprawdź, jak tworzyć UX copy i zadbać o dostępność treści w Internecie.
Spis treści:
- UX writing – co to?
- Gdzie i jak stosować UX copywriting?
- Zasady UX writingu. Co rekomenduje Google?
– WCAG 2.1.
– Prostota
– Tone of voice, czyli sposób, w jaki mówi marka
– Style guide – spójność komunikacji - Dlaczego UX writing jest ważny?
UX writing – co to?
UX writing to intuicyjne pisanie, które prowadzi użytkownika przez stronę czy aplikację. To technika komunikacji, która ułatwia przyswajanie wiedzy i realizowanie kluczowych celów na ścieżce konsumenta. UX writing, określany także jako UXW, UX copywriting czy UX copy, ogranicza ryzyko, że użytkownik opuści stronę, bo treści okażą się dla niego niezrozumiałe.
Dobre UX copy jest praktycznie niezauważalne, bo wszystkie Twoje działania w danym serwisie przebiegają gładko i bezproblemowo. Wiesz dokładnie, co oznaczają dane przyciski, formularze, podpowiedzi i co zrobić, aby zrealizować swój cel i przykładowo znaleźć interesującą informację. Wniosek? Lepsze pisanie prowadzi do lepszych doświadczeń użytkownika.

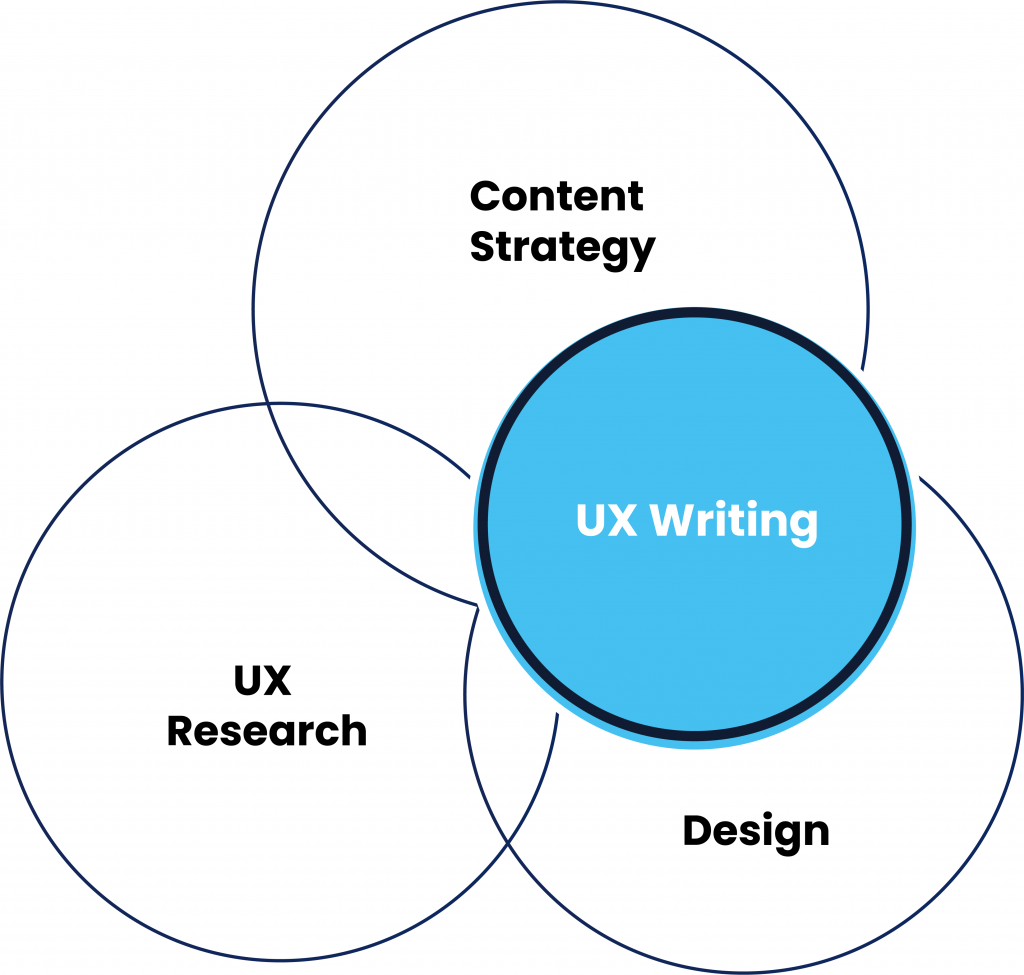
UX writing jest związany z przyjętą strategią contentową i ma silne punkty styku z UX Research (badania użyteczności, testy A/B) i designem. UX writer często współpracuje z projektantem UX, nanosząc copy bezpośrednio na makiety, co usprawnia prace koncepcyjne i pozwala oszacować odpowiednią ilość i układ tekstu.

Widzisz różnicę? Po lewej dobre UX copy na stronie Orange Flex, po prawej brak UX copy na blogu Make Life Easier.

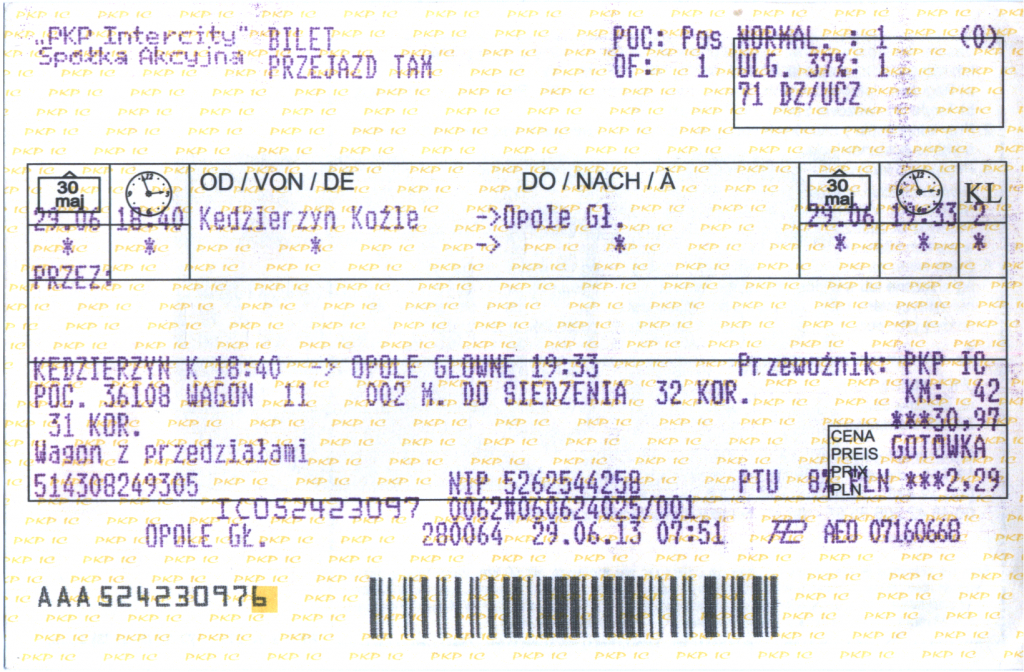
Czy jesteś w stanie szybko znaleźć miejsce, które masz zająć w pociągu? Bilet PKP – dobry przykład na to, jak nie powinien wygląd UX copywriting.
Gdzie i jak stosować UX copywriting?
UX writing powinien mieć miejsce wszędzie tam, gdzie masz do czynienia z masowym odbiorcą, czyli w internecie, ale nie tylko. Kompaktowe, intuicyjne formy powinny mieć też broszury informacyjne, ulotki, plakaty czy bilety.
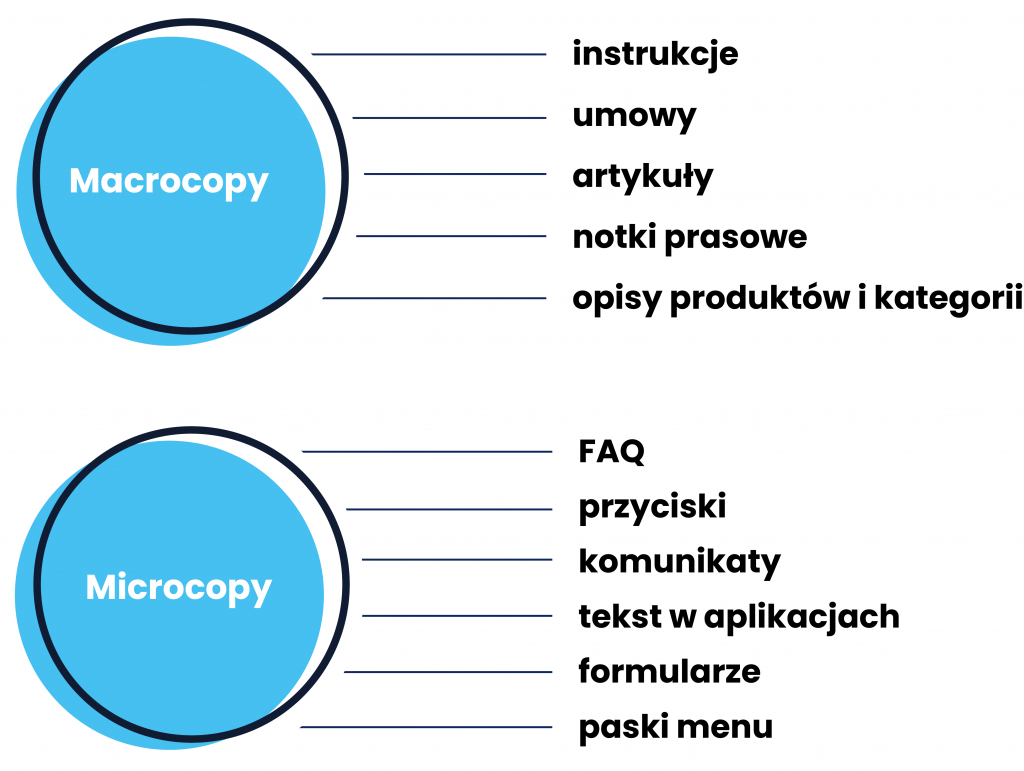
UX writing kojarzony jest przede wszystkim z tekstem w aplikacjach, formularzach i komunikatach błędów. Jest niezbędny, kiedy trzeba wyjaśnić skomplikowane procedury w zwięzłej i przystępnej formie. UX copy można podzielić na microcopy i macrocopy.
Microcopy, czyli UX writing w krótszej formie:
- przyciski,
- formularze,
- paski menu,
- FAQ,
- komunikaty,
- tekst w aplikacjach, który z założenia ma przejrzystą i kompaktową formę.
Czasami trudniej jest napisać skondensowany tekst zawierający 300 wyrazów, przekazując wszystkie kluczowe informacje, niż stworzyć obszerny artykuł, który ma 800 słów. To kwintesencja microcopy, które musi być odpowiednio wyważone i komunikatywne, by prowadzić użytkownika, a przy okazji realizować zakładane konwersje.
Macrocopy, czyli UX writing w dłuższej formie:
- artykuły,
- notki prasowe,
- opisy produktów i kategorii,
- instrukcje,
- umowy.
UX copy to nie tylko aplikacje i formularze. Dłuższe treści, takie jak artykuły czy obszerne instrukcje i umowy również powinny być napisane prostym językiem. Nie od dziś wiadomo o hierarchii treści w artykułach i stosowaniu nagłówków h1, h2, h3, boldowaniu najważniejszych informacji czy używaniu punktorów. Ważna jest też odpowiednia liczba wyrazów w zdaniu i długość akapitów. Wszystko to pozwala odpowiednio uporządkować test, czyniąc go przejrzystszym, skanowalnym, a tym samym user-friendly.

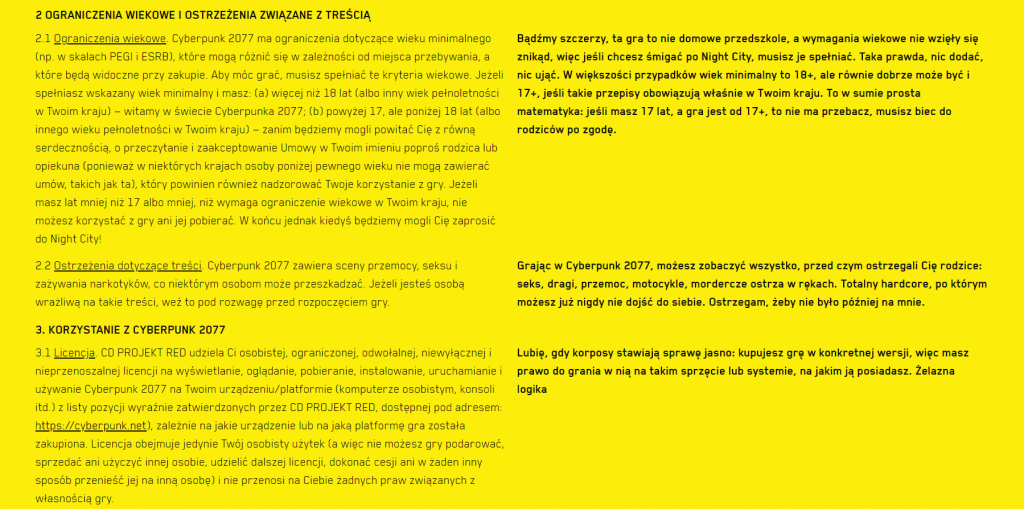
Prostszy język zaczęły stosować urzędy i banki. UX copy sprawdza się także jako zwięzłe podsumowanie not prawnych, co pokazała premiera Cyberpunk 2077. Po lewej stronie znajdują się punkty umowy licencyjnej, a po prawej podsumowanie w bardziej przystępnym, „ludzkim języku’’.

Chcesz tworzyć micro i macrocopy przyjazne użytkownikom? Sprawdź też: Content – dlaczego warto w niego zainwestować i czy lepiej tworzyć go samodzielnie, czy zlecić agencji? >>
Zasady UX writingu. Co rekomenduje Google?
Teksty tworzone w duchu UX są użyteczne, kompaktowe i proste. Oprócz świetnej jakości, opisywanej wytycznymi E-A-T (Expertise – Authoritativeness – Trustworthiness), w grę wchodzi sama prezentacja i układ treści na stronie, ich poznawcza dostępność, a także prosty język, głos marki oraz spójność słownictwa. Poznaj zasady UX writingu, a zarazem 4 najważniejsze wnioski, które płyną z wytycznych WCAG i rekomendacji Google.
Dostępność cyfrowa – WCAG 2.1.
WCAG, czyli Web Content Accessibility Guidelines to zestaw wytycznych opisujących dostępność stron internetowych. Wszystkie strony i aplikacje mobilne podmiotów publicznych muszą być dostępne cyfrowo i nie wykluczać żadnej z grup społecznych, o czym stanowi Ustawa o dostępności cyfrowej z 2012 roku.
Wytyczne WCAG określają, jaką strukturę powinny mieć strony i aplikacje, by były dostępne dla wszystkich, także dla osób z niepełnosprawnościami wzroku, ruchu, słuchu oraz z niepełnosprawnością intelektualną czy zaburzeniami poznawczymi. To jednak uniwersalne działania, ułatwiające korzystanie z sieci wszystkim, a nie tylko konkretnym grupom odbiorców.
Aktualnie obowiązująca wersja WCAG 2.1. bazuje na 4 zasadach: postrzegalność, zrozumiałość, funkcjonalność i solidność, określana także jako kompatybilność.
Co zrobić, żeby treści były dostępne cyfrowo? Poniższe wskazówki pomogą Ci dotrzeć do możliwie najszerszej grupy odbiorców i uczynić treści bardziej zrozumiałymi i skanowalnymi.
Dostępność cyfrowa – widoczność treści
Osoby niedowidzące i niewidome:
- Stosowanie odpowiednich meta description (tytuł strony), które zawierają tytuł podstrony, artykułu, a następnie myślnik i nazwę strony.
- Struktura nagłówków – tytuły (h1) i nagłówki (h2-h3-…) kompatybilne z treścią akapitów i zapowiadające ich zawartość. Adekwatna struktura jest rodzajem informującego spisu treści.
- ALT Text. Zdjęcia i grafiki z założenia nie są dostępne, ponieważ mogą być różnie interpretowane i odbierane. Tekst alternatywny tłumaczy zawartość grafiki, dzięki czemu osoba niewidoma poprzez czytnik może dowiedzieć się, co przedstawiają dane obrazy.
- Odpowiedni kontrast strony ułatwia odbiór treści wszystkim, nie tylko osobom z niepełnosprawnościami. WCAG rekomenduje, aby kontrast wynosił od 7 do 1. Natężenie kolorów można sprawdzić na przykład za pomocą Colour Contrast Analyser.
- Czytelna czcionka bezszeryfowa o odpowiednim rozmiarze i responsywność, czyli dopasowanie strony do wielkości ekranu.
- Przyciski powiększające tekst (aAA) i druga wersja strony – kluczowe elementy witryny, takie jak wyszukiwarka muszą być dobrze widoczne. W tym celu można stosować przyciski powiększające tekst czy alternatywną wersję strony, która będzie dostępna cyfrowo dla wszystkich użytkowników.
Osoby niesłyszące:
- Napisy w materiałach wideo i transkrypcje w plikach audio, takich jak podcasty.
Osoby z niepełnosprawnościami ruchowymi:
- Nawigacja po stronie za pomocą klawiatury. Niektóre osoby ze względu na niepełnosprawność nie mogą używać myszki. Osoby niewidome również korzystają z komputera przy pomocy klawiatury. Strony dostępne cyfrowo muszą mieć możliwość całkowitej nawigacji za pomocą klawiatury i klawiszy TAB, SHIFT+TAB.
Osoby z zaburzeniami funkcji poznawczych:
- Breadcrumbs (nawigacja okruszkowa) układające informacje na stronie w logiczną całość. Problemy z pamięcią i uwagą mogą utrudniać korzystanie ze strony – ważne, aby układ treści był intuicyjny, a kroki, które należy wykonać, by zrealizować daną czynność – opisane zrozumiale.
- Komunikaty błędów uzupełnione o sugerowane rozwiązanie problemu.
- Tekst wyrównany do lewej strony, a nie wyjustowany – ułatwia czytanie osobom z dysleksją.
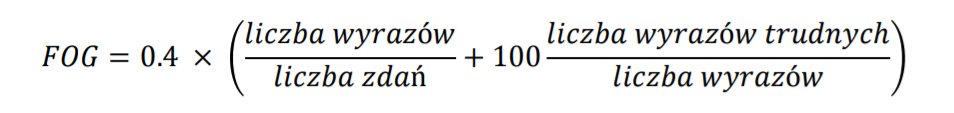
- Zrozumiały tekst – proste i zwięzłe komunikaty. Narzędzia, takie jak polskie Logios i Jasnopis oraz angielskie Hemingway, korzystają z indeksu FOG. To indeks czytelności, który określa stopień przystępności tekstu. Wartości w indeksie mglistości języka FOG oznaczają, ile klas powinien ukończyć czytelnik, by zrozumieć tekst. Poziom trudności jest zależny od charakteru tekstu (instrukcja, tekst B2B, poradnik), ale w przypadku nieskomplikowanych treści, optymalny wynik wynosi 8. Im indeks jest wyższy, tym tekst jest trudniejszy do zrozumienia. Algorytmy narzędzi do prostego języka mogą ułatwiać zadanie, ale nie są idealne, a zarazem nie stanowią zero-jedynkowego wskazania.


Niedostosowane strony internetowe, niezrozumiałe komunikaty i problemy podczas zamówień online skutecznie powstrzymują użytkowników od sfinalizowania transakcji. Według raportu przygotowanego przez Federację Konsumentów, Polska jest w czołówce państw UE pod względem wykluczenia cyfrowego – 4,5 mln osób nigdy nie korzystało z internetu.
Prostota
Treści muszą być zrozumiałe, przejrzyste i napisane prostym językiem. Ale co tak naprawdę oznacza prosty język?
Zwięzłe komunikaty
Tam, gdzie to możliwe stawiaj kropkę, a nie przecinek, by zdania były krótkie, ale jednocześnie wyczerpujące.
Według badań Nielsen Norman Group, internauci czytają średnio zaledwie około 20-28% tekstu na przeciętnej stronie. Z tego powodu krótkie zdania (do około 20 wyrazów) i zwięzłe akapity (do 6-7 linijek tekstu) nabierają szczególnego znaczenia. Pozwalają uporządkować tekst, a dzięki temu użytkownik może wybrać fragmenty, które go interesują.
Zwięzłe komunikaty = łatwiejsze tłumaczenie tekstu
Uniwersalne, proste i krótkie treści są praktyczne – łatwiej jest je przetłumaczyć i dokonać lokalizacji strony, czyli dostosowania do języka i kulturowych kontekstów danego kraju. Niektóre języki, takie jak niemiecki, po przekładzie mogą zwiększyć liczbę znaków o 40%. Możesz się domyślić, jak bardzo nieczytelna staje się strona po automatycznym tłumaczeniu Google lub profesjonalnym przekładzie biura tłumaczeń.
Zwięzłe komunikaty są zatem istotne nie tylko dla lepszego i szybszego zrozumienia zawartości strony, ale także dla jej ewentualnego tłumaczenia.
Brak żargonu i specjalistycznych określeń
Istotne jest unikanie skomplikowanych pojęć lub wyjaśnianie ich w przystępny sposób. Obiło Ci się kiedyś o uszy pojęcie ,,klątwa wiedzy’’? To sytuacja, w której nie jesteś w stanie w prosty sposób wyjaśnić danych zagadnień, bo posiadając większy zestaw informacji, ciężej jest Ci postawić się na miejscu osoby, która ich nie ma. Efekt? Skomplikowane opisy produktów, trudne w odbiorze raporty, zawiłe instrukcje i cała masa nieprzystępnych treści. Buforowanie, renderowanie, uwierzytelnianie – pewnie nie raz zdarzyło Ci się to przeczytać, ale czy nie byłoby łatwiej bez tych określeń?
Inkluzywność
Inkluzywny język to taki, który jest dostępny i zrozumiały dla wszystkich. Jak stosować go w praktyce? Przede wszystkim warto odchodzić od dominującej formy męskiej (zamówiłeś, zrobiłeś, sprawdziłeś itp.) i stosować czas teraźniejszy (zamawiasz, robisz, sprawdzasz), a także zmieniać wykonawcę czynności (zmówiliśmy, zrobiliśmy, sprawdziliśmy). Warto też stosować feminatywy, czyli żeńskie odmiany rzeczowników (psycholożka, ilustratorka, profesorka) lub neutralne formy -osobatywy (np. osoba na kierowniczym stanowisku, osoba pracująca, osoba na emeryturze).
Używanie rodzaju męskiego w UI często jest nieadekwatne do kontekstu, więc dobrym rozwiązaniem jest stawianie na niebinarność, czyli język neutralny płciowo. Komunikaty na stronach o treści: „zapisałeś się’’, „zamówiłeś’’, „wypełniłeś’’ nie są uniwersalne.
Informowanie
Użytkownik powinien doskonale wiedzieć, co wydarzy się na stronie po rozpoczęciu danej akcji – kliknięciu przycisku, otworzeniu zakładki czy rozwinięciu tekstu. W tym celu należy zapewnić proste i komunikatywne teksty na przyciskach, widoczne i zrozumiałe etykiety przy polach formularza, prowadzenie użytkownika kolorem czy jasne i dostępne komunikaty błędów z podpowiedziami, jak je naprawić. Pomocne jest też wzbogacanie tekstu infografikami, tabelami i punktorami porządkującymi informacje.

Tone of voice, czyli sposób, w jaki mówi marka
Stosowanie się do dobrych praktyk (dostępność, prosty język, odpowiednie formatowanie tekstu) to podstawowa warstwa UX copy. Sięgając dalej, kluczowa jest unikalna komunikacja z odbiorcami – wybór charakterystycznych zwrotów, tonu wypowiedzi, a także nośników i częstości kontaktu.
Można napisać dobrze skonstruowany, uniwersalny komunikat, ale można też dodać mu charakteru spójnego z wizerunkiem marki.

Według Google, głos marki jest stały i stosunkowo niezmienny w czasie. Ma określone atrybuty (np. pomocny, prosty, świeży), które pojawiają się w komunikacji niezależnie od sytuacji.
Tonacja marki, czyli ton wypowiedzi, zmienia się natomiast w zależności od kontekstu. Ton to dostosowywanie języka do zadania, które aktualnie wykonuje użytkownik i towarzyszących mu emocji (np. podczas tworzenia konta, logowania się do serwisu czy pojawienia się komunikatu błędu). Język może być bardziej pozytywny i emocjonujący podczas inicjowania działań na stronie. Komunikaty błędu i inne niepowodzenia to natomiast nie najlepszy moment na poczucie humoru – należy wtedy zastosować proste, zwięzłe i rzeczowe komunikaty.
Ton zmienia się w czasie, by jak najlepiej współgrać z akcją, którą wykonuje użytkownik, a jednocześnie jest niezachwianie spójny z głosem marki.
Dowiedz się więcej o tone of voice i UX writingu z prelekcji Google I/O >>
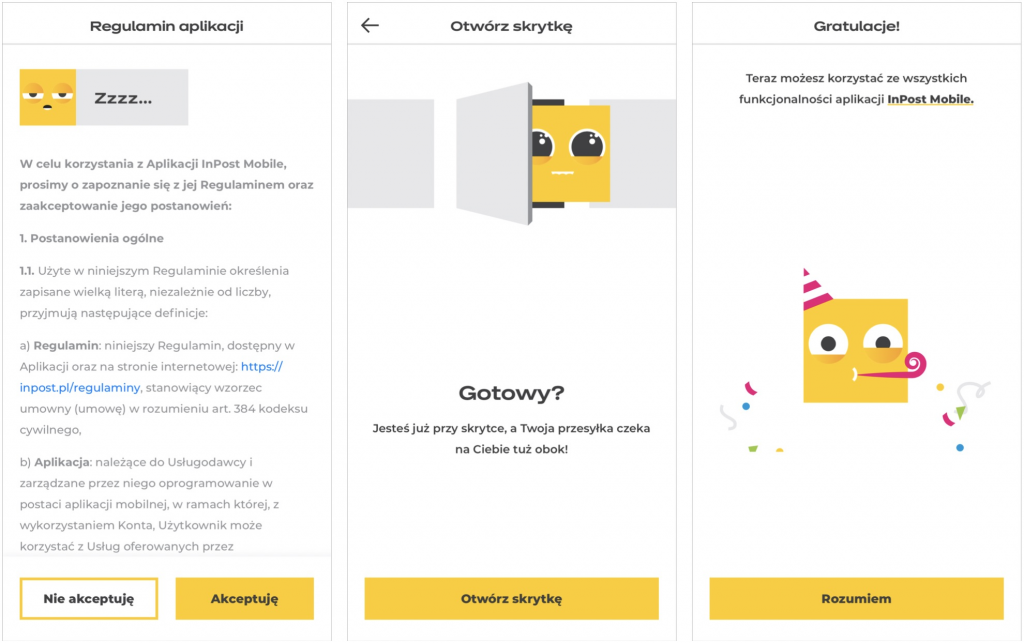
Głos i ton marki są związane z brandingiem: krojem pisma, key visualami i paletą kolorów. Dobrze skonstruowany przekaz (UXW), spójny z warstwą wizualną i głosem marki, to sposób na udaną komunikację. Zobacz, jak robi to InPost – prosto i klarownie, ale w swoim stylu.

Tone of voice na przykładzie Android App
Zespół Google, podczas prac nad tone of voice Androida, stworzył głos aplikacji, który był oczywisty, klarowny, zwięzły i użyteczny. Idąc dalej, określając ton Androida, dobrano kolejne 3 przymiotniki, które miały charakteryzować markę: świeży, empatyczny, przystępny.
Przeprowadzone badania oraz przymiotniki wyłowione z analizy semantycznej pozwoliły na tworzenie określonej, charakterystycznej komunikacji Androida, która jest zrozumiała i zwięzła, ale jednocześnie wyróżniająca się na tle innych produktów Google.

Tone of voice na przykładzie Smarta i Mercedesa
Mercedes i Smart są własnością tej samej firmy macierzystej, ale głosy marek są zgoła inne, ponieważ są skierowane do bardzo różnych odbiorców. Słownik marki Smart może zawierać: zwinny, ekspresyjny, dynamiczny, zabawny i przyjazny. Słownik marki Mercedes to natomiast: precyzja, luksus, styl, inżynieria i wydajność.
Style guide – spójność komunikacji
Style guide to przewodnik redakcyjny określający dobre praktyki dotyczące pisania i formatowania treści. Tworzenie słowników semantycznych z preferowanymi przez markę określeniami pozwala ujednolicić komunikację i wyznaczyć jej tory.
Style guide jako element briefu jest niezbędny podczas tworzenia contentu – artykułów blogowych i sponsorowanych, specjalnych akcji promocyjnych, a szczególnie w procesie tworzenia nowych produktów, takich jak aplikacje. Dzięki temu, przykładowo przyciski pozwalające realizować daną akcję będą nazywały się tak samo w całym systemie (np. stosowanie tylko określenia „rozpocznij’’, a nie „kliknij’’). Style guide pozwala zachować spójność, a zarazem charakter marki.
Przewodnik redakcyjny zawiera również informacje o typografii, logotypach, kolorach i innych elementach związanych z wizualną reprezentacją treści.
Jeśli chcesz sprostać wytycznym Google dotyczącym UX i SEO, skorzystaj z Audytu SXO i zoptymalizuj swoją witrynę, by była bardziej przyjazna użytkownikom.

Dlaczego UX writing jest ważny?
UX writing nie kończy się na tworzeniu intuicyjnych, prostych treści i nawigowaniu użytkownika. UX copy jest ważne zarówno dla odbiorców, jak i dla Twojej strony internetowej.
- Google Page Experience Update 2021
UX writing prowadzi użytkownika przez stronę i eliminuje niepewność
Google stawia na User Experience – pokazują to czerwcowe aktualizacje algorytmu, które kładą duży nacisk na szybkość ładowania strony, bezpieczeństwo, dostosowanie witryn do urządzeń mobilnych, a przede wszystkim na pozytywne doświadczenia użytkownika. Sposób konsumpcji treści – layout strony, typografia, kontrasty i UX writing znacząco wpływają na ścieżkę użytkownika. Mogą pomóc mu wykonać dane zadanie lub wprowadzić w zakłopotanie, niepewność, a w rezultacie doprowadzić do porzucenia koszyka, artykułu blogowego, opuszczenia witryny i znalezienia bardziej przyjaznej strony, na której treści są przystępne i intuicyjne.
Sprawdź też: Core Web Vitals – podstawowe wskaźniki Internetowe >>
- Dopracowane microcopy i CTA przyczyniają się do wzrostu konwersji
Wiesz, że Android po zmianie przycisku z „dodaj kartę” na „rozpocznij”, odnotował wzrost liczby kliknięć o 12%? Dobrze skonstruowane microcopy, czyli teksty na przyciskach, na pasku menu czy w formularzach, może znacząco polepszyć doświadczenia użytkowników i lepiej konwertować. UX writing tworzy konwersację pomiędzy użytkownikiem a produktem i poprawia user flow w serwisie.
- Nadawanie unikalnego głosu produktom
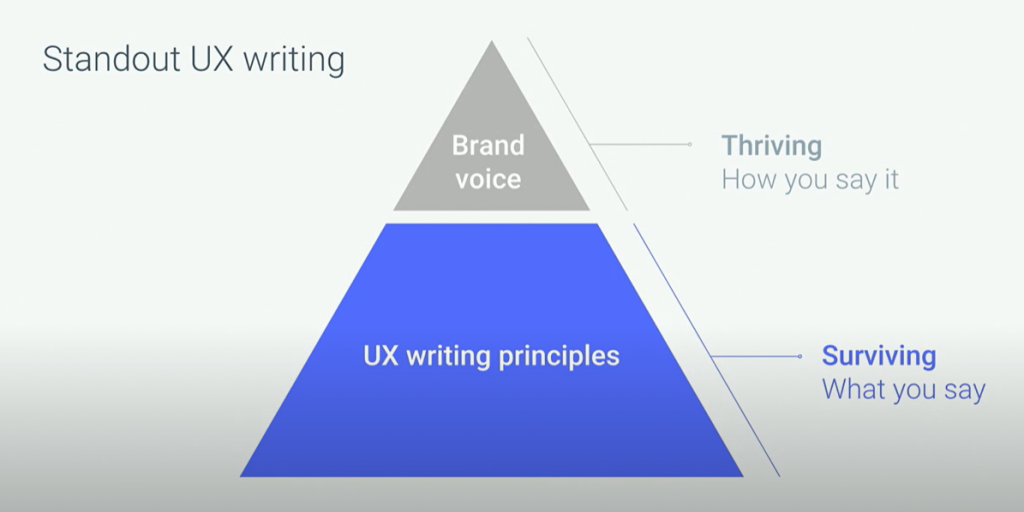
Według UX writerów z Google, dobre copy to element podstawowy, a nadanie głosu i tonu marki to element, który pozwala prosperować i wyróżniać się na tle innych. Dzięki UX writing możesz nadać unikalnego głosu i charakteru swoim produktom.
- Zmiany społeczne – deklaracje banków i urzędów w sprawie prostego języka
UX copywriting i prosty język stają się standardem w aplikacjach i na stronach internetowych. Urzędy zaczęły modyfikować komunikaty na stronach, by były bardziej przystępne i zrozumiałe – przykładem jest ZUS i zmiana komunikatu o zasiłku chorobowym. Powstała także deklaracja banków w sprawie standardów prostego języka, która dotyczy zmiany języka bankowego i tworzenia prostszych, zrozumiałych dla wszystkich komunikatów. Jak widzisz, UX writing i prosty język znacząco poprawiają doświadczenia użytkownika i tę formę komunikacji można spotkać nie tylko w aplikacjach, ale wszędzie tam, gdzie odbiorca jest masowy.

Źródła:
- Zarządzanie treścią. Strategie i narzędzia, Meghan Casey
- Microcopy: The Complete Guide, Kinneret Yifrah
- Nielsen Norman Group
- WCAG 2.1.
- Google I/O ’17 – How Words Can Make Your Product Stand Out
- Google I/O ’21 – Material’s communication principles: Intro to UX Writing | Workshop